과제로 리액트를 사용해 To-Do List를 만들어보기로 했다.
필수로 구현해야 하는 기능은 기본 CRUD 기능이다.
나는 기본 기능에 더해서 내가 하고싶은 기능을 일단 추가해보기로 했다.
📝 기획 내용 정리

- 모바일 퍼스트로 기획
- 필수 구현 기능
- 할일 등록(Create)
- 할일 조회(Read) - 할일이 없는 상태도 표시할것
- 할일 수정(Update)
- 할일 삭제(Delete)
- 추가 구현 기능
- 날짜
- 남은 할일 개수 표시
- 필터링 기능 - 전체보기, 완료한 할일만 보기, 완료되지 않은 할일만 보기
- 삭제 기능 추가 - 개별 할일 삭제, 완료된 할일만 삭제, 전체 할일 삭제
- 등록 기능 보완 - 완료/미완료 형태로 작성하거나 횟수 형태로 작성할 수 있게 하기
- 완료 결과 보기 - 주별 목표 실천 완료 결과, 월별 목표 실천 완료 결과 (이번주/달에 모든 할일을 완료한 내용 수치화해서 보여주기)
- 먼슬리 형태로 볼 수 있는 메뉴 추가하기
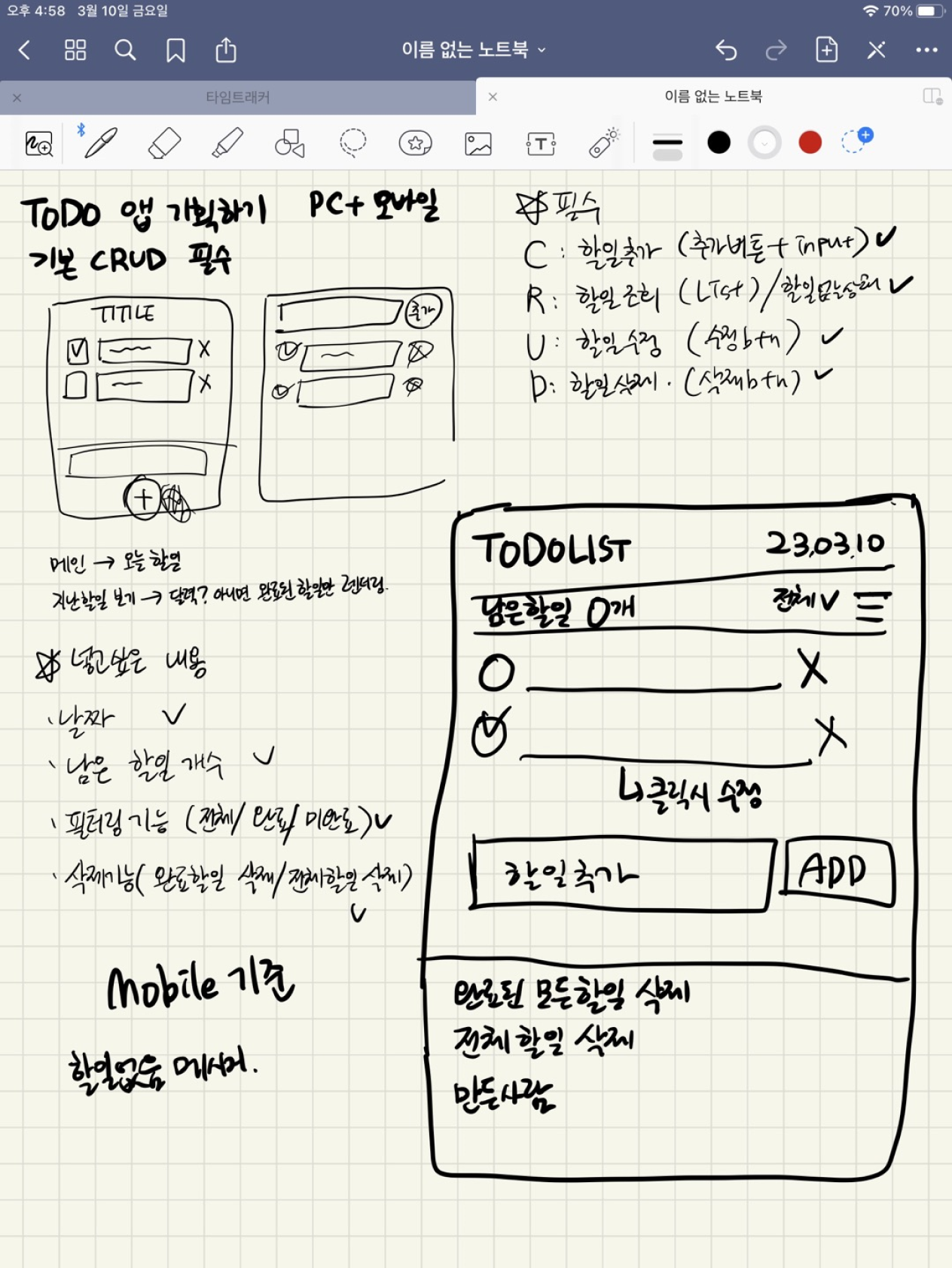
우선 처음으로 기획한 내용은 다음과 같다. 모바일 퍼스트로 기획할 예정이고, 구현하면서 추가적인 내용이 생각나면 더 구현하는 방향으로 진행하기로 했다. 그리고 대략적인 프로토타입은 다음과 같이 정리했다! 아무래도 디자인은 잘 못하는 편이라... 최대한 이상하지 않게! 정리하는 방향으로 했다...ㅎㅎ
🎨 프로토타입

⚙️ 사용할 기술 / 라이브러리
- React
- Redux
- Styled-Components
- Google material icons
- json-server
리액트를 사용해서 개발할 계획이고, 상태관리는 Redux를 사용할 것이다.
컴포넌트 스타일링은 Styled-Components를 사용할 것이고 아이콘 폰트는 Google material icons를 쓸것이다.
실제로 서버를 구현하는 것 대신 json-server를 이용해 목업 서버를 활용할 계획이다.
최대한 할수있는만큼 기능을 구현해보려고한다!
'study > React' 카테고리의 다른 글
| To-Do List 만들기 - 2. 프로젝트 세팅 (0) | 2023.03.27 |
|---|---|
| React에서 이모지 사용하기 (0) | 2023.03.24 |
| [React] HTML과 다른 Attributes (0) | 2023.02.27 |
| [React] 바닐라 JS 게시판 리팩토링 (3) - axios (0) | 2023.02.18 |
| [React] 바닐라 JS 게시판 리팩토링 (2) - Delete, Update (0) | 2023.02.16 |
