1. 이모지를 그대로 복사해서 붙여넣기
🙄- 가장 간단한 방법
- 스크린리더도 이모티콘을 읽을 수 있음
- 하지만 때때로 이모티콘에는 이중적인 의미가 있을 수 있고, 이때 스크린 리더는 해당되는 의미를 정확하게 전하기 어려울 수 있다. 또한 전달한다고 하더라도 의미가 계속 변할 수 있기 때문에 지속적인 업데이트를 해야한다.
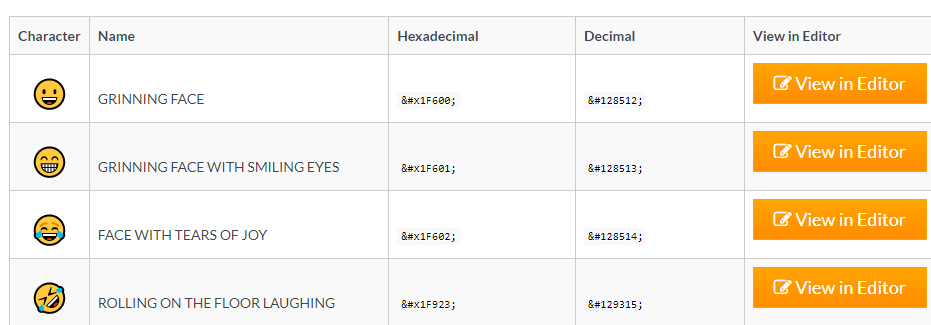
2. HTML 엔티티 기호 / 유니코드 식별자 형태로 작성하기

<!DOCTYPE html>
<div>
<h1>Unicode Character</h1>
<h3 style="display: inline">(U+1F436)</h3>
<h3 style="display: inline">Dog Face</h3>
<h3 style="display: inline">🐶</h3>
</div>- 16진수나 숫자 표현도 쉽게 찾을 수 있음
- 하지만 여전히 1번처럼 이중적인 의미가 손실될 수 있는 문제가 있음
- 이모지가 기호로 표시되어있을 경우 한번에 의미를 알기 어려움
3. DOM 요소로 이모티콘을 감싸기
<span role="img" aria-label="dog">🐕</span>- 이모지를 DOM요소로 감싸기 때문에 대체 텍스트를 추가할 수 있음
- 가장 최선의 방법!
- 이모지의 접근성을 보장하며, 함께 사용하려는 부수적인 의미와 추가 설명을 나타낼수도 있음
재사용을 위해 아래처럼 컴포넌트를 만들 수도 있다.
import React from 'react';
const Emoji = props => (
<span
className="emoji"
role="img"
aria-label={props.label ? props.label : ""}
aria-hidden={props.label ? "false" : "true"}
>
{props.symbol}
</span>
);
export default Emoji;<!-- 사용은 이런 형태로 할 수 있다! -->
<Emoji symbol="🐑" label="sheep"/>
4. npm 패키지를 설치하여 사용하기
- emoji-picker-react, Unicode Emoji, node-emoji 등의 npm 패키지를 설치하여 사용할 수 있음.
- 사용방법이 쉽고 간단하지만, npm 패키지는 React Hook을 사용하므로 16.8버전 이상을 사용해야 한다.
이모지 사이트
📙 Emojipedia — 😃 Home of Emoji Meanings 💁👌🎍😍
emojipedia.org
https://html-css-js.com/html/character-codes/
HTML Special Character Codes
Browse special HTML symbols and find their character codes in the categories above. Every character has a code available in the following format
html-css-js.com
레퍼런스
https://blog.logrocket.com/adding-emojis-react-app/
Adding emojis to your React app - LogRocket Blog
There are multiple ways to add emojis into your React app. Here's a short guide to fit almost every single use case.
blog.logrocket.com
'study > React' 카테고리의 다른 글
| To-Do List 만들기 - 2. 프로젝트 세팅 (0) | 2023.03.27 |
|---|---|
| To-Do List 만들기 - 1. 기획 및 구현기능 정리 (0) | 2023.03.26 |
| [React] HTML과 다른 Attributes (0) | 2023.02.27 |
| [React] 바닐라 JS 게시판 리팩토링 (3) - axios (0) | 2023.02.18 |
| [React] 바닐라 JS 게시판 리팩토링 (2) - Delete, Update (0) | 2023.02.16 |
