1. Figma의 특징
- 실시간 협업 기능
- 웹 브라우저 기반으로 다양한 OS 지원
- 자동 저장 및 버전 관리 기능
- 구글 폰트를 활용한 무료 폰트 지원
- 오토 레이아웃 기능
- 프로토타이핑 기능
2. 피그마 단축키
- 복사 : Command + C
- 붙여넣기 : Command + V
- 잘라내기 : Command + X
- 복제하기 : Command + D 혹은 Option 누른 상태로 드래그
- 여러 요소 동시에 선택 : Shift 누른 상태로 클릭
- 그룹 : Command + G
- 프레임으로 묶기 : Command + Option + G
- 그룹, 프레임 해제 : Command + Shift + G
- 간격 측정 : 요소를 선택한 상태에서 Option / Alt 누르고 다른 요소에 마우스 올리기
- 오토 레이아웃 추가
- 오토 레이아웃 적용할 요소 선택 → Shift + A
- 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
- 오토 레이아웃 제거 : Shift + Option + A
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
- 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
- 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
- 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
- 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
- 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
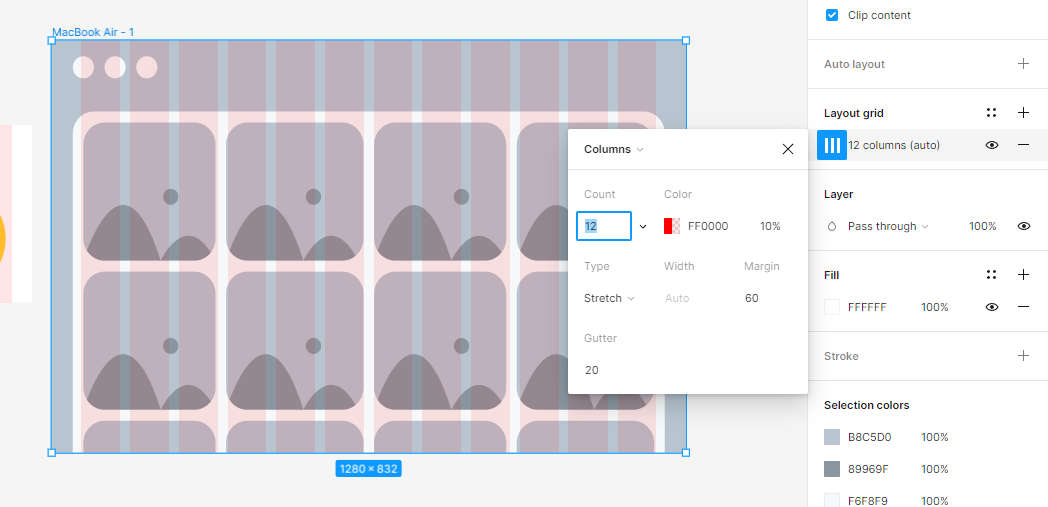
3. 레이아웃 그리드

레이아웃 그리드 기능을 활용하여 Columns, Margin, Gutter를 쉽게 표현할 수 있다.
그밖에도 여러가지 플러그인들을 활용하여 프로토타입과 와이어프레임을 손쉽게 만들 수 있다.
'study > TIL' 카테고리의 다른 글
| 23.02.20 - Component Driven Development, Styled Components, Storybook, useRef (0) | 2023.02.20 |
|---|---|
| 221228 - CLI, Git 기초 (0) | 2023.02.19 |
| 230215 - UI/UX (0) | 2023.02.15 |
| 230214 - JSON.stringfy (0) | 2023.02.14 |
| 230213 - 재귀 (0) | 2023.02.13 |
