1. UI와 UX
1) UI(User Interface)
사용자 인터페이스를 말함. 사람들이 컴퓨터와 상호작용하는 시스템을 의미한다. 화면상의 그래픽 요소들 외에도 키보드나 마우스 등의 물리적인 요소들도 컴퓨터와 상호작용하기 위한 시스템임으로 UI라고 볼 수 있다.
GUI (Graphical User Interface, 그래픽 사용자 인터페이스)
: 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 화면. 예시로는 컴퓨터 운영체제의 화면(Window, Mac OS), 또는 애플리케이션들의 화면이 있다. 프론트엔드에서의 UI는 대부분 GUI를 의미한다.
2) UX(User Experience)
사용자 경험. 사용자가 어떤 시스템이나 제품, 서비스 등을 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 말한다. 제품이나 서비스 자체에 대한 경험과 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.
좋은 UI는 사용자에게 좋은 UX를 제공할 수 있다.
3) UI와 UX의 관계.
UX는 UI를 포함한다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 언제나 좋은 UX를 보장하지는 않는다.
보기에는 좋아도 실제로 사용하기에 불편하거나 제대로 기능하지 않는 경우라면 UI는 좋지만 UX는 좋지 않은 경우라고 할 수 있다. 그러나 나쁜 UI는 거의 나쁜 UX를 유발한다.
결론적으로 UX와 UI는 서로를 보완하는 관계라고 할 수 있다.
2. UI 디자인
1) UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자 과거의 다른 사람들이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다. => 자주 사용되는 UI 컴포넌트라고 할 수 있다.
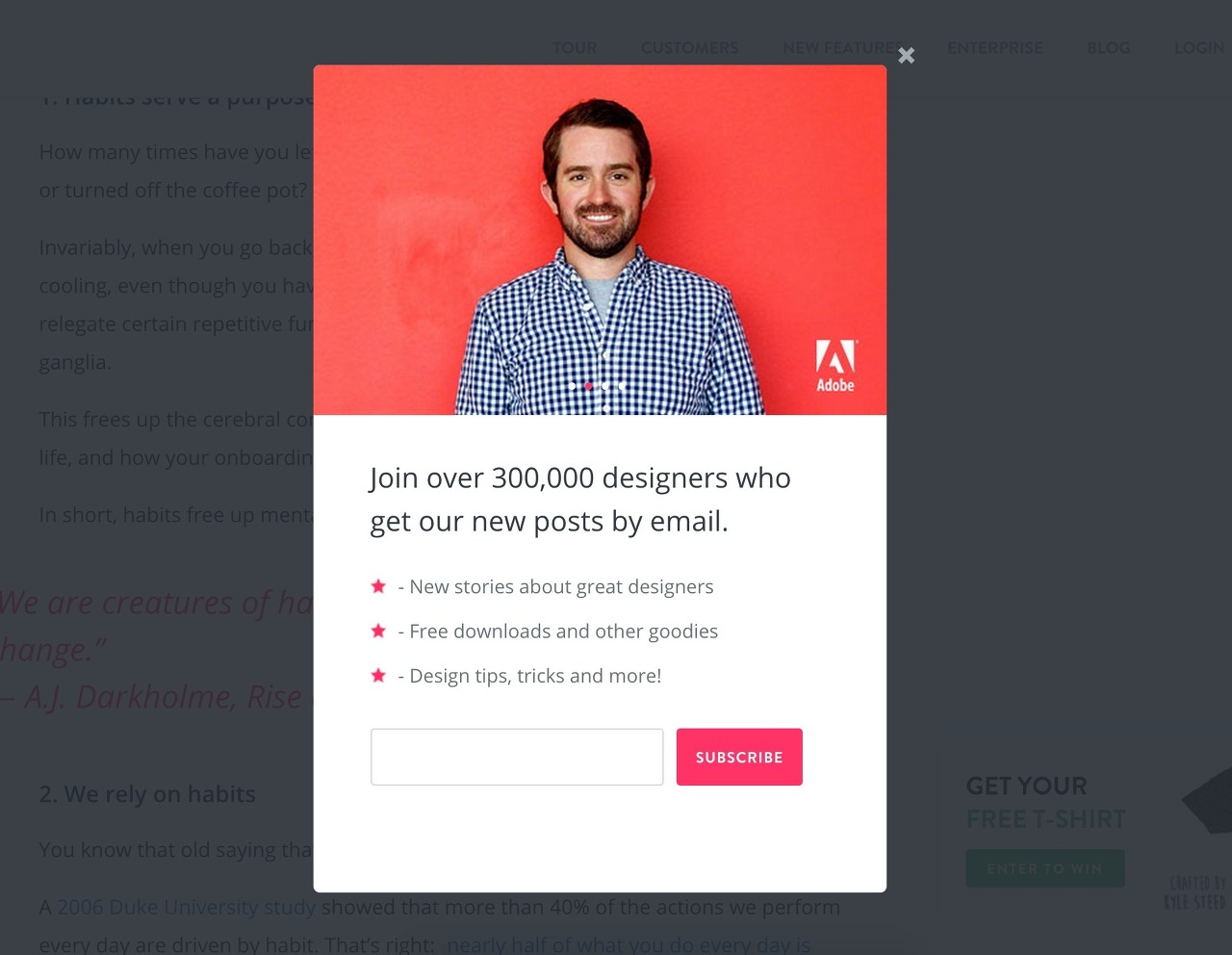
모달(Modal)

기존 화면 위에 오버레이 되는 창. 닫기 버튼이나 모달 범위 밖을 클릭하면 닫히는 것이 일반적인 형태이다.
모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념인데, 팝업은 브라우저에 의해 강제로 막힐 수 있지만 모달은 브라우저 설정에 영향을 받지 않는다. 따라서 반드시 사용자에게 보여주어야 할 내용이 있다면 모달을 사용하는 것이 좋다.
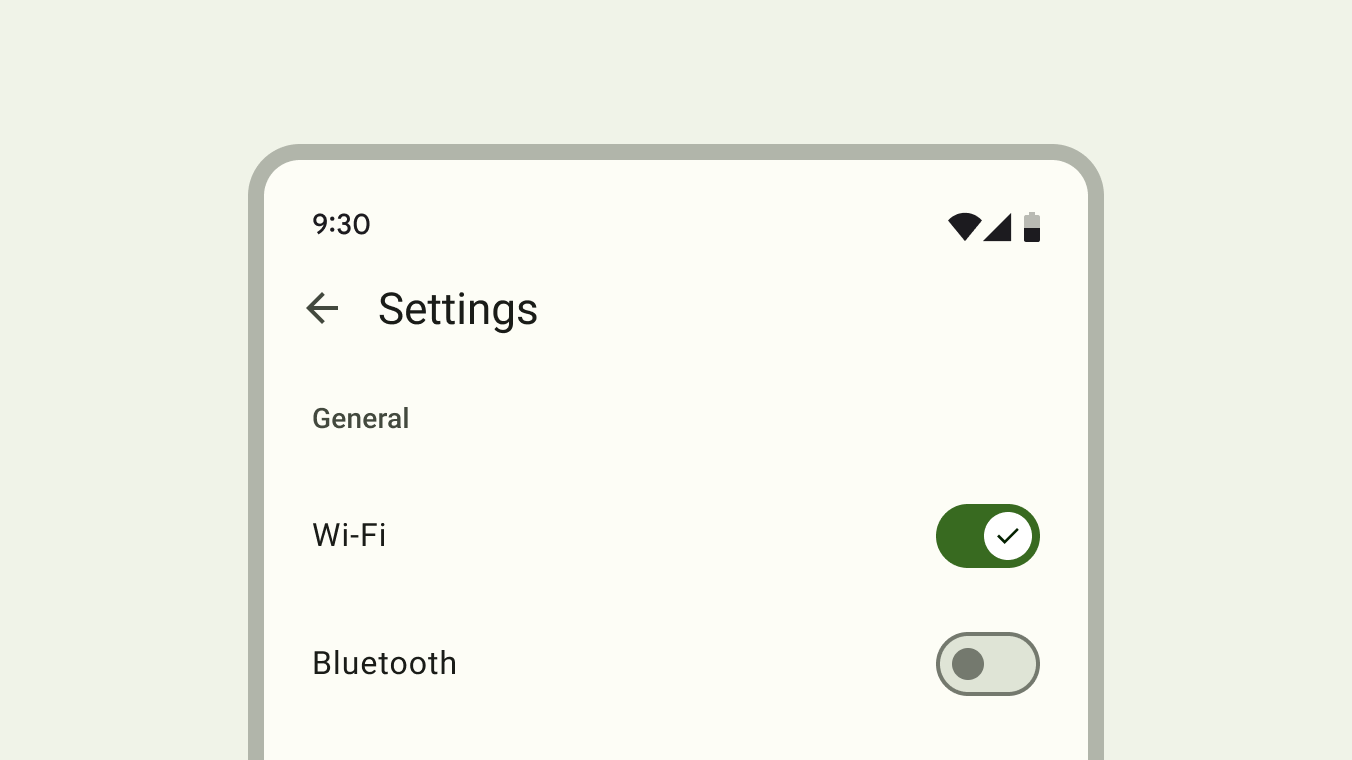
토글(Toggle)

On / Off 를 설정할때 사용하는 스위치 버튼. 색상이나 스위치의 위치, 그림자 등으로 시각적인 효과를 주어서 사용자가 현재 상태를 직관적으로 알 수 있게 만들어야 한다.
대부분 On/Off 처럼 두가지 옵션이 있을때 사용하지만, 여러개의 옵션이 있을때도 토글을 사용할 수 있다. 단, 이 경우에도 어떤 옵션이 선택되어있는지 직관적으로 알 수 있어야 하고, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다.
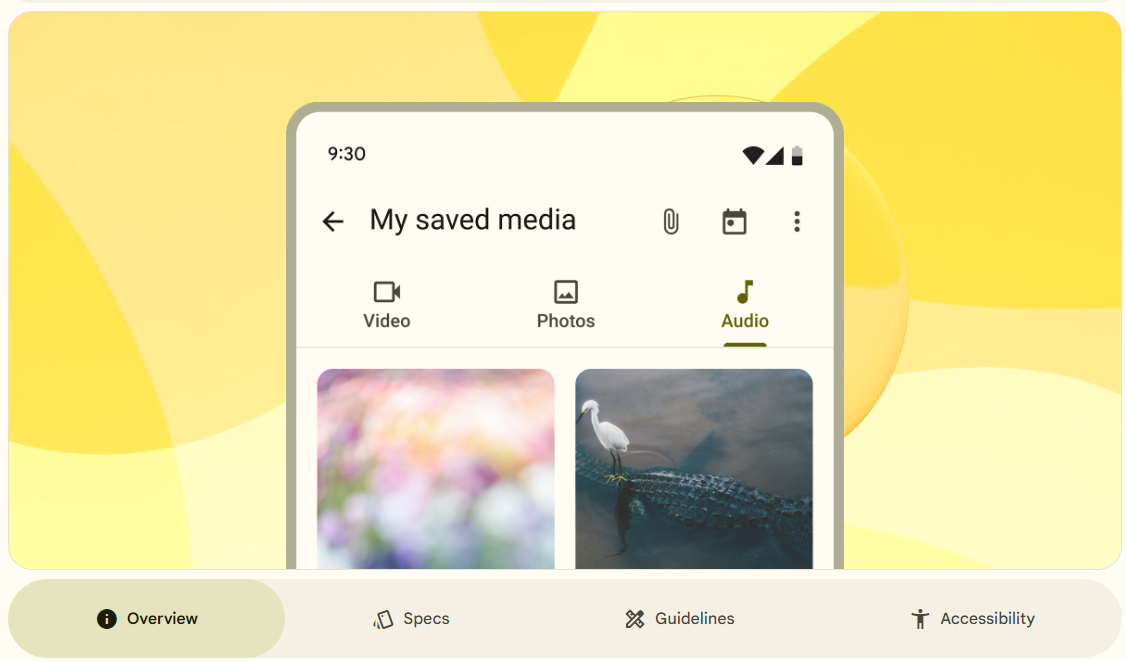
탭(Tab)

여러개의 콘텐츠를 분리해서 보여주고 싶을때 사용한다. 대부분 가로 한줄로 배열되는 형태가 많지만 세로로 배열하거나 여러줄로 배열할 수도 있다.
탭을 사용할때는 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시되어야 한다.
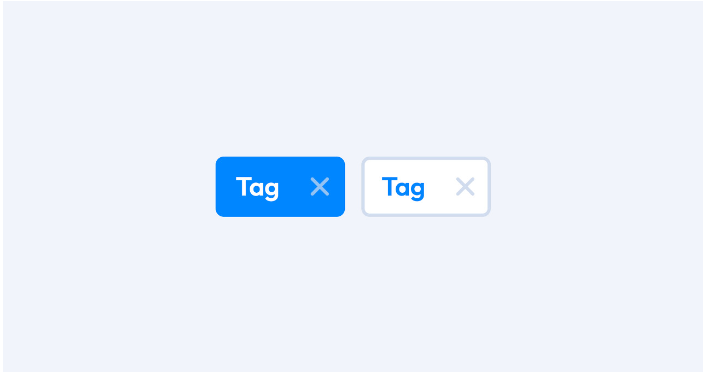
태그(Tag)

콘텐츠를 설명하는 키워드를 사용해 라벨을 붙이는 역할을 한다. 사용자가 작성한 콘텐츠에 태그를 붙임으로서 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할수도 있다. 태그로 사용할 키워드는 사용자가 직접 작성하게 할 수도 있고, 개발자가 종류를 미리 정해둘수도 있다. 방식이 다르더라도 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
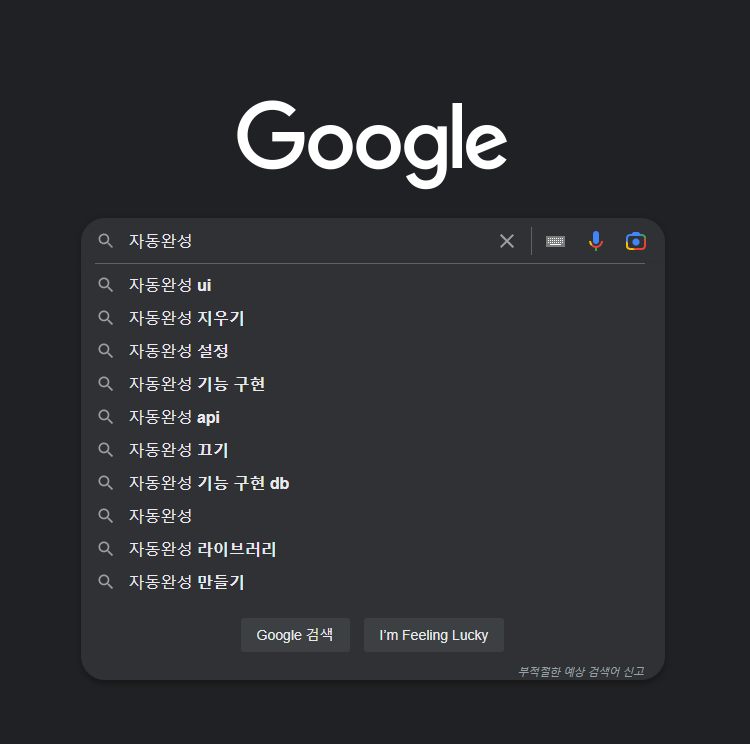
자동완성(Autocomplete)

사용자가 내용을 입력중일때, 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목들을 보여준다.
사용자가 직접 정보를 입력하는 시간을 줄여주고 정보를 검색할때 많이 사용한다.
자동완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향키나 클릭 등으로 접근하여 사용할수 있는 것이 좋다.
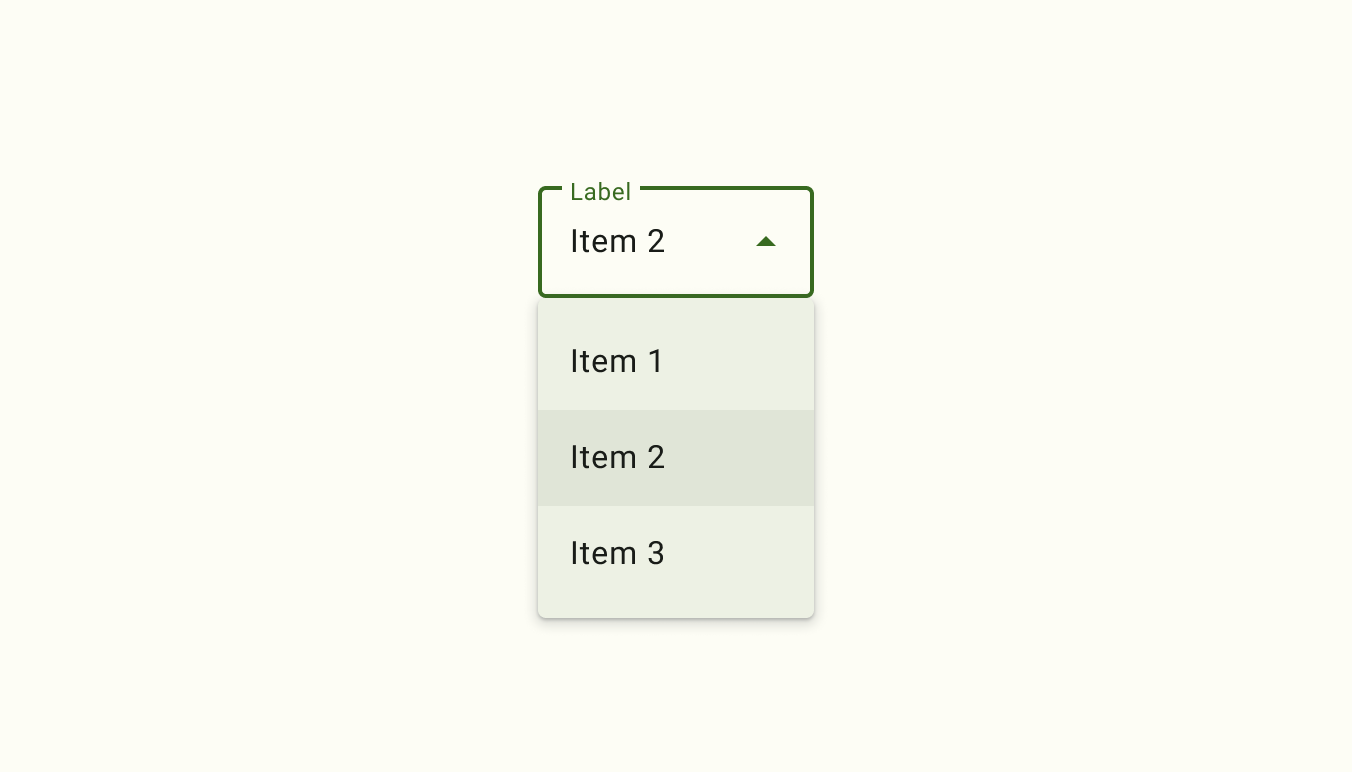
드롭다운(Dropdown)

선택할 수 있는 항목들을 숨겨놓았다가 펼쳐지면서 사용할 수 있게 해주는 디자인 패턴이다.
보통 화살표버튼을 눌렀을때 펼쳐지게 만들지만 그냥 마우스를 올려놓았을때 펼쳐지게 할 수도 있다.
중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 하는 것이다.
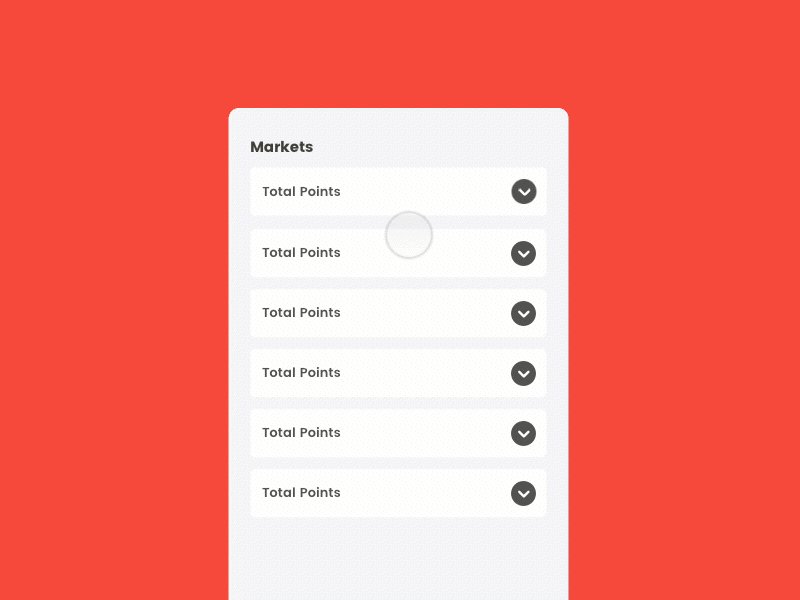
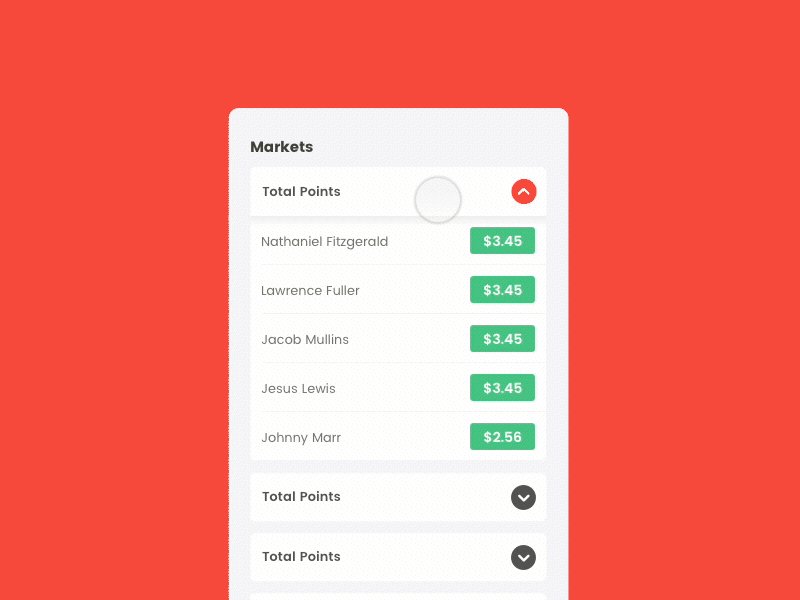
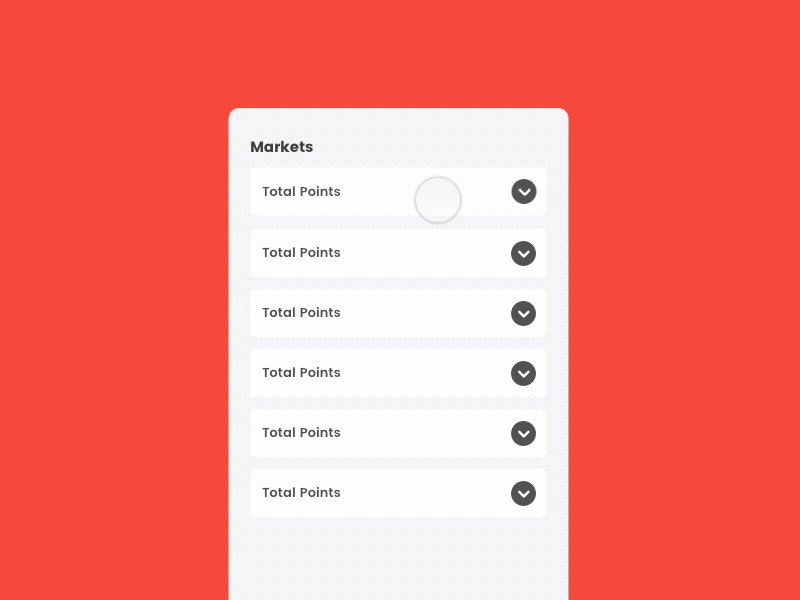
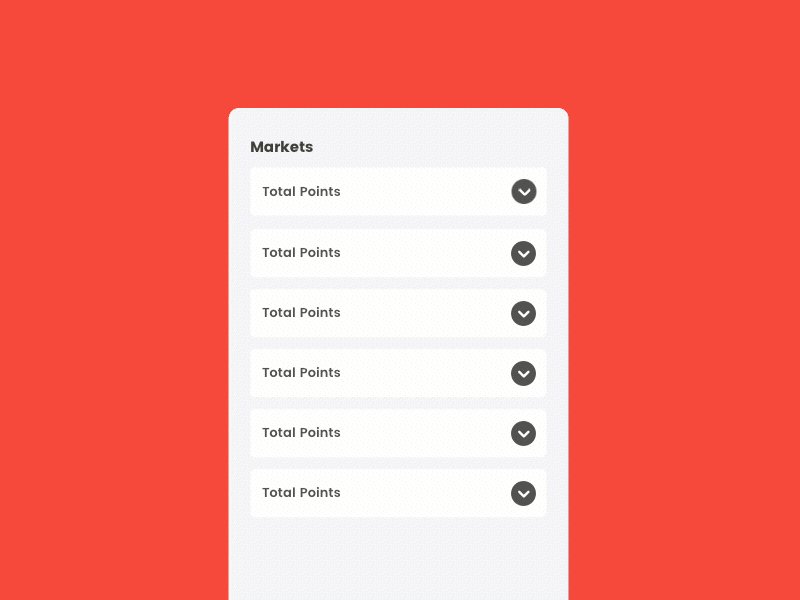
아코디언(Accordion)

접었다 폈다 할 수 있는 컴포넌트로, 대부분 같은 분류의 아코디언을 여러개 연속해서 배치한다.
트리 구조의 콘텐츠를 렌더링할때 사용하거나, 메뉴바로 사용할 수도 있고, 단순히 콘텐츠를 담아놓기 위한 용도로 사용할 수도 있다.
화면을 깔끔하게 구성하기 위해 사용하며 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해 사용한다. 콘텐츠를 담아두는 경우는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
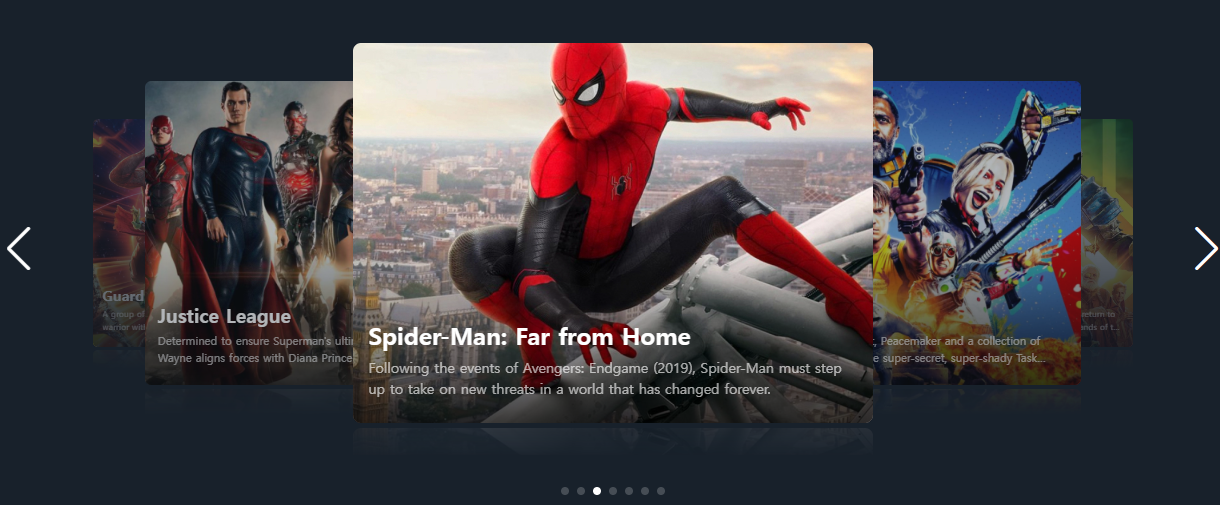
캐러셀(Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻을 갖고 있다. 컨베이어 벨트처럼 빙글빙글 돌면서 콘텐츠를 표시해준다. 자동으로 돌아가거나, 사용자가 직접 옆으로 넘기거나, 또는 두가지 모두 가능하게 만들 수 있다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
따라서 다음 콘텐츠의 일부를 옆에 배치하거나 컨텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
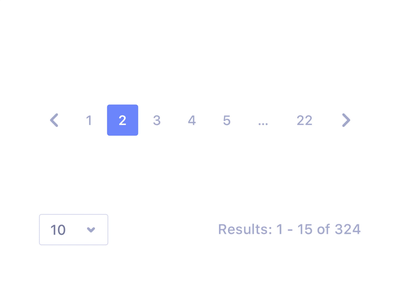
페이지네이션(Pagination)

정보가 한 페이지에 띄우기에는 너무 많을때, 책 페이지를 넘기듯 번호를 붙여 페이지를 구분하는 것이다. 사용자가 원하는 페이지로 바로 접근할 수 있다는 장점이 있지만 페이지를 넘길때는 잠시 멈춰야하기때문에 매끄러운 사용자 경험과는 거리가 멀 수도 있다.
무한 스크롤(Infinite Scroll, Continuous Scrioll)

모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있다. 페이지네이션과 마찬가지로 한번에 띄우기에는 정보가 너무 많을때 사용한다.
페이지네이션처럼 잠시 멈춰서 페이지를 선택할 필요가 없기때문에 더 매끄러운 사용자 경험을 제공할 수 있다.
하지만 콘텐츠의 끝이 어딘지 바로 알 수 없고, 지나친 콘텐츠를 찾기 힘들다는 단점이 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드하는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식이라면 진정한 의미의 무한 스크롤이라고 할 수 없음으로 주의해야 한다.
GNB(Global Navigation Bar), LNB(Local Navigation Bar)


GNB : 어느 페이지에 들어가든지 사용할 수 있는 최상위 메뉴
LNB : GNB에 종속되는 서브 메뉴. 혹은 특정 페이지에서만 볼 수 있는 메뉴.
2) UI 레이아웃
1) 그리드 시스템 (Grid System)
그리드(Grid) : 수직, 수평으로 분할된 격자무늬.
화면을 격자로 나눈 뒤 격자에 맞춰 콘텐츠를 배치하는 방법. 그리드 시스템은 1970년대부터 사용되었으며, 인쇄물과 건축, 미술 등의 다양한 분야에서 사용되었고 현재는 웹디자인에도 적용되어 사용되고 있다.
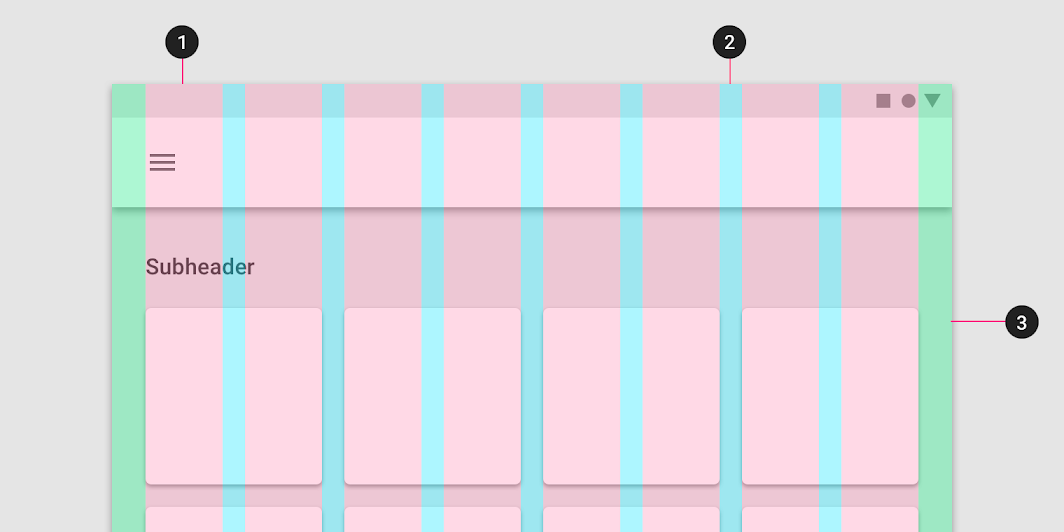
웹디자인에서는 화면을 세로로 몇개의 영역으로 나눌 것인지에 초첨을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며 Column, Gutter, Margin 세가지 요소로 구성되어 있다.

(1) Columns
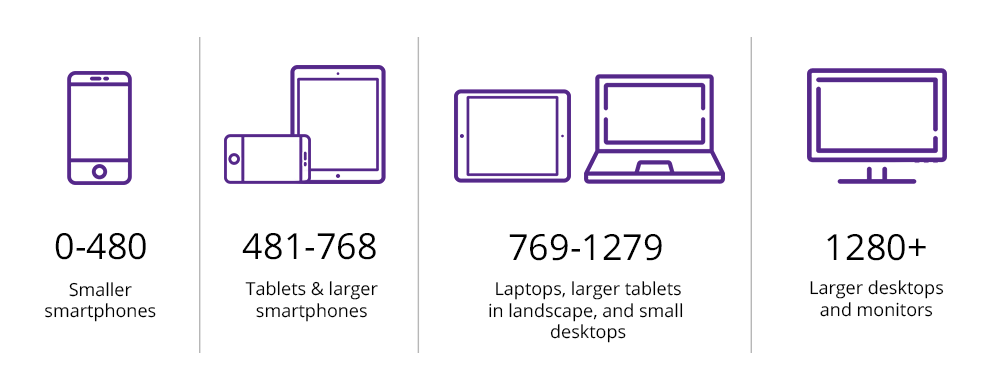
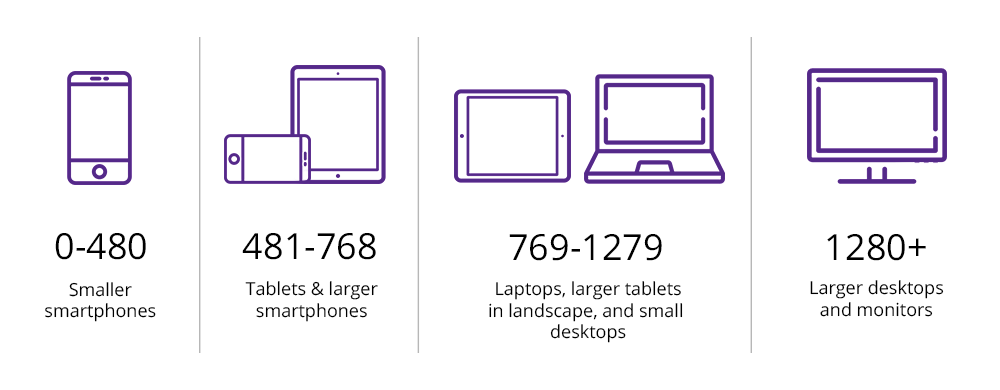
콘텐츠가 위치하게 될 세로로 나누어진 영역. 컬럼 개수를 임의로 나눌수도 있지만 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개 컬럼으로 나눈다. 각 디바이스의 화면 크기는 보통 아래 이미지와 같다.

이미지속 화면 크기의 구분선을 break point라고 한다. 내가 만들고자 하는 UI가 어디에 속하는지 파악한 후 컬럼 개수를 정하면 된다. Column은 상대 단위를 사용해 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문이다.
(2) Gutters
콘텐츠를 구분하는데 도움을 주는 Column 사이의 공간이다. 간격이 좁을수록 콘텐츠들이 연관성있어보이고 넓을수록 독립적인 느낌을 준다. 단, 너무 좁으면 콘텐츠를 구분하기 힘들고 답답한 느낌을주고, 너무 넓으면 콘텐츠가 따로 노는 느낌이 들면서 UI가 전체적으로 어수선해지게 된다. Gutter는 아무리 넓더라도 컬럼 너비보다는 작아야 한다.
(3) Margins
화면 양쪽의 여백을 의미. px같은 절대 단위를 이용해 고정값으로 사용해도 되고, vw, %와 같은 상대단위를 사용해 유동성을 줄수도 있다. 페이지를 어떻게 디자인 할 것인지에 따라 자유롭게 설정하면 된다.
3. UX 디자인
UX를 디자인 한다는 것은 사용자를 이해하고 배려하여 최상의 경험을 제공하고자 노력한다는 것이다. UX를 잘 디자인한다면 단순히 기능하는 페이지를 넘어서 완성도 있는 서비스를 만들 수 있다. 이때 고려해야하는 것은 무엇일지 피터 모빌의 UX 7요소의 내용을 살펴보며 이해할 수 있다.
1) 피터 모빌(Peter Morvile)의 UX 7요소

(1) 유용성(Useful) : 사용 가능한가?
제품이나 서비스가 목적에 맞으며 사용가능한 기능을 제공하고 있는지에 관한 요소이다. 제품이나 서비스가 본연의 목적에 맞는 기능을 하는지, 또는 꼭 목적에 맞지 않더라도 비실용적이지만 추가적인 기능을 제공하는지가 관련이 있다. 디자인은 제품의 기능 자체에는 영향을 주지 않지만 심미적 기능을 제공할 수 있다.
(2) 사용성(Usable) : 사용하기 쉬운가?
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운지에 관한 요소이다. 아무리 기능이 뛰어나더라도 사용하기 어려운 제품이나 서비스는 좋은 UX를 제공하기 어렵다. 가능하다면 단순하고 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. UI 디자인 패턴처럼 자주 쓰이는 패턴들의 요소를 사용한다면 사용자들에게도 친숙할 가능성이 높기때문에 사용성을 높일 수 있다.
(3) 매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인지와 관련된 요소이다. 디자인이 보기에 좋은지, 제품이나 서비스의 이미지나 브랜딩 등의 요소들이 사용자에게 긍정적인 감정을 일으킬 수 있는지, 사용자들이 제품이나 서비스를 이용하고 싶어하는지가 매력성에서는 중요한 요소들이다.
(4) 신뢰성(Credible) : 신뢰할수있는가?
제품이나 서비스를 믿고 사용할 수 있는지와 관련된 요소이다. 사용자의 개인정보가 유출되거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보하는 등 신뢰성을 떨어뜨리는 일이 없어야 한다.
(5) 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구나 제품이나 서비스에 접근할 수 있는가와 관련된 요소이다. 웹접근성을 사용하면 접근성을 더 높일 수 있다. 시력이 좋지 않은 사람들을 위한 글자 키우기나 돋보기 기능, 또는 시각장애인들을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있게 해야한다.
(6) 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가와 관련된 요소이다. 콘텐츠를 직관적으로 배치하여 사용자가 필요한 정보를 곧바로 찾을 수 있도록 하는 것이 좋다.
(7) 가치성(Valuable) : 가치를 제공하는가?
위에서 판단된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는지의 여부이다.
2) User Flow
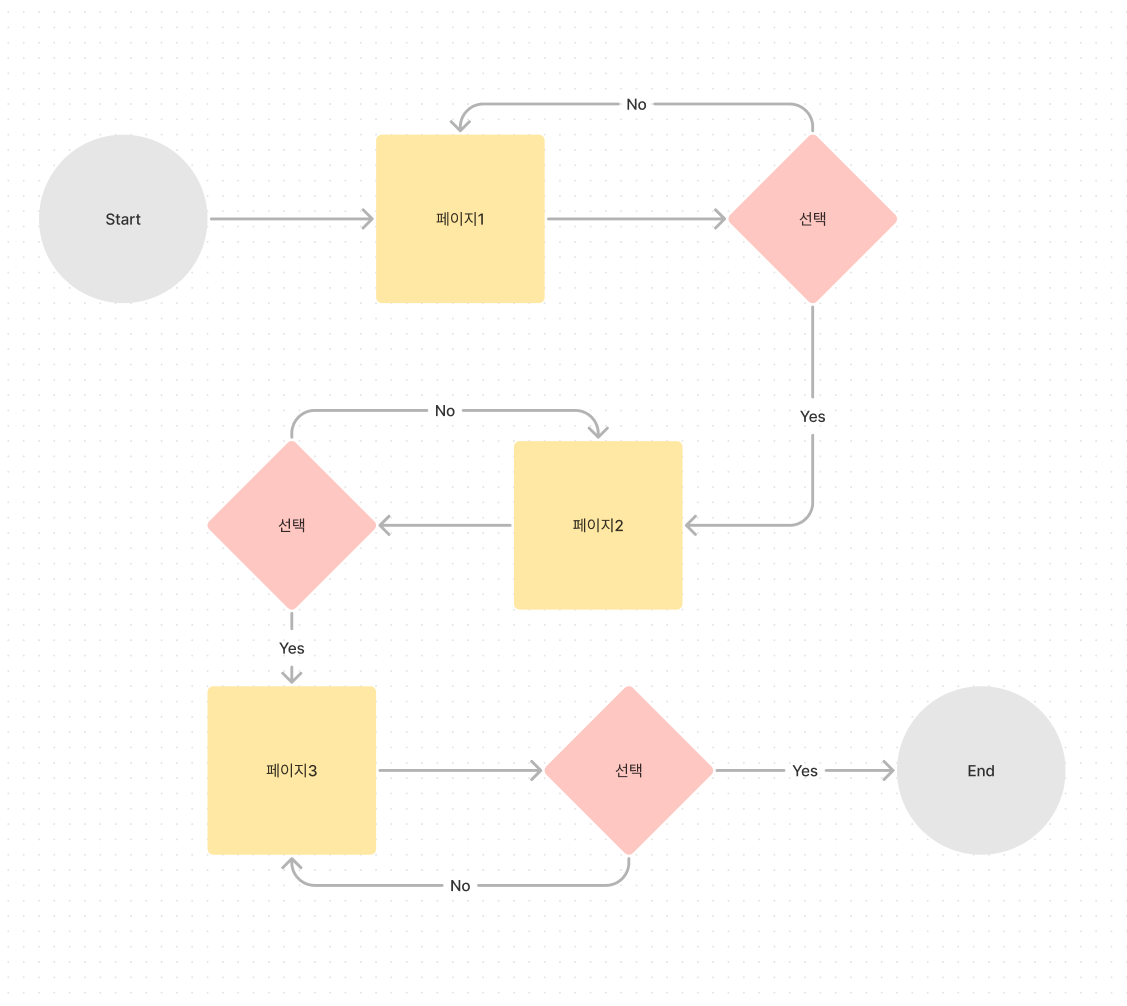
사용자 흐름. 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며 보통 다이어그램을 그려서 정리한다.
직사각형은 사용자가 보게 될 화면이고, 다이아몬드는 사용자가 취하게 될 행동이다. 화살표는 화면과 행동을 연결시켜준다. 이 요소들을 활용하여 사용자가 보게 될 화면과 취할 수 있는 행동을 최대한 꼼꼼하고 빠짐없이 작성해볼 수 있다.

다이어그램을 그리면 사용자 흐름상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다. 또 있으면 좋은 부가적인 기능들을 발견하여 추가하거나, 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
아래와 같은 도구들을 활용하여 다이어그램을 쉽게 그릴 수 있다.
4. UI/UX 사용성 평가
1) 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 시스템 상태의 가시성(Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.- 피드백이 존재하는가?
- 피드백은 즉시 제공되는가?
- 피드백 내용이 명확한가?
- 시스템과 현실 세계의 일치(Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어와 구문, 개념을 사용한다. - 사용자 제어 및 자유(User control and freedom)
사용자가 현재 진행중인 작업에서 벗어날 수 있는 방법이나 실수로 수행한 작업을 취소할 수 있는 방법이 명확하게 제공되어야 한다. - 일관성 및 표준(Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해 플랫폼이나 업계의 관습을 따름(UI 디자인 패턴 등 익숙한 UI 제공)
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공을 일관적으로 함 (버튼의 모양, 위치, 아이콘 등을 통일시킴)
- 오류 방지(Error prevention)
오류가 발생하기 쉬운 상황들을 제거하여 사용자의 실수를 방지한다. - 기억보다는 직관(Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다. - 사용의 유연성과 효율성(Flexibility and effciency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다. - 미학적이고 미니멀한 디자인(Aesthetic and minimalist design)
관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공해아한다. - 오류의 인식, 진단, 복구를 지원(Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고 해결 방법을 제안해야 한다. - 도움말 및 설명 문서(Help and documentation)
상황에 따라 이해하는데 도움이 되는 문서를 제공해야한다. 물론 추가설명이 필요없는 것이 가장 좋다.
5. 와이어 프레임 & 프로토타입
1) 와이어 프레임
제품 기획단계에서 구조를 잡기 위한 목적으로 만듬. 품질 수준은 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨로 나눌 수 있다.
- Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준. 시간이 많이 들지 않아서 수정하거나 새로운 의견 반영이 쉽다. 아이디어를 구체화 시키며 큰 그림을 잡을 때 사용. - Middle Fidelity Wireframe (Mid-Fi Wireframe)
아이디어가 어느정도 구체하되고 확정된 뒤 보기좋게 다듬으면 Mid-Fi 와이어프레임이 된다. 해당 페이지가 어떻게 작동하게 될지 예상 가능한 수준이다. - High Fidelity Wireframe (Hi-Fi Wireframe)
완성본에 가깝게 작성한 수준. 와이어프레임보다는 목업에 가깝다. 시간이 많이 걸리고 와이어프레임을 작성하는 목적과는 맞지 않아서 Hi-Fi 까지 만드는 경우는 거의 없다.
2) 프로토타입
실제 제품과 거의 흡사하게 구현한 것. 페이지 이동과 상호작용이 가능함. 본격적으로 개발에 들어가기 전 단계에 작성하며 UI의 상호 작용을 시뮬레이션 한것이 목적이다. 프로토타입도 3가지 피델리티 레벨로 나눌 수 있다.
- Low Fidelity Prototype (Lo-Fi Prototype)
간단한 상호작용과 페이지 이동 정도만 테스트 해볼수있는 수준. User Flow 상에서 빠지거나 어색한 기능 또는 페이지가 없는지 빠르게 검토할수있다. - High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준. 디자인을 거의 확정하게 되는 단계이며 실제 제품과 거의 비슷하게 작동하기 때문에 사용성 테스트가 가능하다. 테스트를 통해 개발비용이 들어가기 전 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용절감 효과를 볼 수 있다. - Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi만큼 완성도가 높지는 않으나 Lo-Fi 보다는 최종 결과물에 가까운 수준. 사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준으로 작성되어야 한다.
✅ 와이어프레임과 프로토타입의 차이
작성시기? 기획단계 / 개발 전 단계
작성목적? 화면 구조 설계 / UI 상호작용 시뮬레이션
특징? 정적 / 동적
피델리티? Low~Middle (High는 거의 작성안함) / Middle~High (Low는 테스트에 부적합)
***********************
- UI는 사용자 인터페이스. 사용자가 컴퓨터와 상호작용을 하기 위해 필요한 모든것이다. 물리적인 키보드, 마우스등도 UI가 될 수 있지만 프론트엔드에서 말하는 UI는 대부분 그래픽 사용자 인터페이스인 GUI를 말한다.
- UX는 사용자 경험을 말한다. 제품과 서비스를 사용자가 이용하면서 갖는 총체적인 모든 경험이다.
- UX에는 UI가 포함된다. 좋은 UI는 좋은 UX를 갖게 할 가능성이 높지만 언제나 그렇지는 않다. 그러나 나쁜 UI는 대부분 나쁜 UX를 갖게 한다.
- User Flow는 사용자가 제품이나 서비스를 사용할 흐름을 미리 다이어그램을 통해 작성해 보는 것이다. 다이어그램을 통해 User Flow를 작성해보면 있으면 좋은 기능들이나 없어도 될 기능들을 추가하거나 정리할 수 있으며, 사용자의 입장에서 서비스나 제품을 생각해 어색하거나 매끄럽지 못한 부분들을 다듬을 수 있다.
- 와이어프레임은 화면 구조 설계를 위해 기획단계에서 작성한다. Lo-Fi나 Mid-Fi 정도의 수준인, 페이지가 어떻게 작동하는지 예측이 가능할 정도의 수준으로 만들어야 한다.
- 프로토타입은 개발 전 단계에서 UI 상호작용 시뮬레이션을 위해 작성한다. Mid-Fi나 Hi-Fi 정도의 수준으로 만들어서 사용성 테스트를 할 수 있을정도로 만들어야 한다.
'study > TIL' 카테고리의 다른 글
| 221228 - CLI, Git 기초 (0) | 2023.02.19 |
|---|---|
| 23.02.16 - Figma (0) | 2023.02.16 |
| 230214 - JSON.stringfy (0) | 2023.02.14 |
| 230213 - 재귀 (0) | 2023.02.13 |
| 230210 - 기술면접 대비 (0) | 2023.02.10 |
