벨로퍼트 리액트 - 7. 리덕스 미들웨어
7-5. redux-thunk로 프로미스 다루기
4) 포스트 목록 구현하기
포스트 목록을 보여줄 프리젠테이셔널 컴포넌트 작성.
components/PostList.js
import React from 'react';
function PostList({ posts }) {
return (
<ul>
{posts.map(post => (
<li key={post.id}>
{post.title}
</li>
))}
</ul>
);
}
export default PostList;
컨테이너 컴포넌트 작성. → containers/PostListContainer.js
import React, { useEffect } from "react";
import { useSelector, useDispatch } from 'react-redux';
import PostList from "../components/PostList";
import { getPost } from "../modules/posts";
function PostListContainer() {
const { data, loading, error } = useSelector(state => state.posts.posts);
const dispatch = useDispatch();
// 컴포넌트 마운트 후 포스트 목록 요청
useEffect(() => {
dispatch(getPost());
}, [dispatch]);
if (loading) return <div>로딩중...</div>;
if (error) return <div>에러 발생!!</div>;
if (!data) return null;
return <PostList posts={data} />;
};
export default PostListContainer;
App.js에서 렌더링
import PostListContainer from "./container/PostListContainer";
function App() {
return (
<PostListContainer />
);
}
export default App;

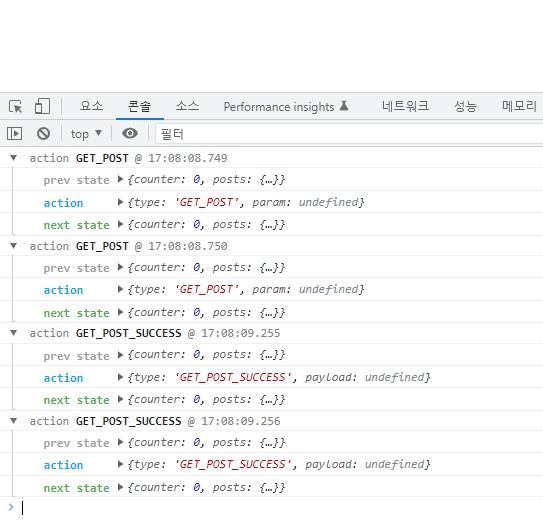
?????? param도 payload도 다 undefined 뜬다
뭐가 잘못됐을까 뭐를 수정해야될지 모르겠네 ㅎ
⇒ 오타나서 수정함…
******** 아래는 예제 코드 수정되고 나면 다시 해보기
