1. 웹 애플리케이션 아키텍처
1) 클라이언트 - 서버 아키텍처(Client Server Architecture)
이용자/요구자 체계. 구내 정보 통신망(LAN) 등 망상에서 하나의 프로세스를 클라이언트와 서버에 나누는 분산 처리 방식이다. 클라이언트 쪽에서 요구하면 서버에서 그것에 대해 프로세스하여 응답한다. 프로세스를 의뢰하는 장치나 컴퓨터 또는 프로그램을 클라이언트라고 하며, 의뢰받은 프로세스를 실행, 응답하는 쪽을 서버라고 한다. 개방형 시스템을 위한 이 방식의 망 소프트웨어로는 X 윈도 시스템, NCS 등이 있다.
[네이버 지식백과] 클라이언트/서버 구조 [client/ server architecture, -構造] (IT용어사전, 한국정보통신기술협회)
즉 클라이언트 - 서버 아키텍처는 리소스를 사용하는 앱(클라이언트)과 리소스를 제공하는 곳(서버)로 나눈 구조를 말한다. 클라이언트와 서버는 서로 요청과 응답을 주고받으며, 클라이언트가 요청한 후 서버에서 응답한다. 이 구조를 다른말로는 2 티어 아키텍처(2 Tier Architecture)라고 한다.
대부분 서버는 리소스를 전달해주고, 실제 리소스는 별도의 공간인 데이터베이스에 저장되어있다.
이렇게 클라이언트-서버-데이터베이스 형태의 구조를 3 티어 아키텍처(3 Tier Architecture), 또는 다층 구조(Multi-tier Architecture 또는 n-tier Architecture)라고 한다.
프리젠테이션 계층(예: 웹 브라우저, 데스크탑 애플리케이션 = 클라이언트), 애플리케이션 계층(API 호출을 사용해 데이터계층과 통신 = 서버), 데이터 계층(데이터베이스)로 나누어 관리한다. 모든 통신은 애플리케이션 계층을 통과하고, 프레젠테이션 계층과 데이터 계층은 직접적으로 통신할 수 없다.
✅ 클라이언트와 서버의 종류
클라이언트 : 서버 플랫폼에 따라서 구분됨
- 웹 플랫폼 - 웹사이트, 웹앱
- 스마트폰 / 태블릿 플랫폼 - iOS, 안드로이드
- 데스크탑 플랫폼 - 윈도우 등
서버 : 하는 일에 따라서 구분됨
- 파일서버 - 파일 제공하는 앱
- 웹서버 - 웹사이트에서 필요한 정보를 제공하는 앱
- 메일서버 - 메일을 주고받을수있도록 해주는 앱
데이터베이스도 데이터 제공자로서 일하므로 일종의 서버로 볼수도 있다.
2) 프로토콜 & API
(1) 프로토콜(Protocol)
클라이언트와 서버간의 통신은 요청과 응답으로 구성된다. 그리고 클라이언트에서 요청을 보내야만 서버는 응답한다.
이때 클라이언트와 서버가 통신할때 지키는 통신규약이 바로 프로토콜(Protocol)이다. 프로토콜은 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계이다.
웹 애플리케이션 아키텍처에서 클라이언트와 서버는 HTTP 프로토콜을 사용해 대화한다.
이러한 프로토콜들을 디자인과 통신을 계층으로 나누어 설명한 OSI 7 계층이 있다.
이 모델은 프로토콜을 기능별로 나눈것이다. 각 계층은 하위 계층만의 기능을 이용하고, 상위계층에게 기능을 제공한다.
일반적으로 하위 계층들은 하드웨어로, 상위 계층들은 소프트웨어로 구현된다.
✅ OSI 7 계층
- 7. 응용 계층
- 6. 표현 계층
- 5. 세션 계층
- 4. 전송 계층
- 3. 네트워크 계층
- 2. 데이터 링크 계층
- 1. 물리 계층
📂 주요 프로토콜 정리
| 계층 | 프로토콜 이름 | 설명 |
| 7. 응용 계층 | HTTP | 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜 |
| HTTPS | HTTP에서 보안이 강화된 프로토콜 | |
| FTP | 파일 전송 프로토콜 | |
| SMTP | 메일을 전송하기 위한 프로토콜 | |
| SSH | CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 | |
| RDP | Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜 | |
| WebSocket | 실시간 통신, Push 등을 지원하는 프로토콜 | |
| 4. 전송 계층 | TCP | HTTP, FTP 통신 등의 근간이 되는 인터넷 프로토콜 |
| UDP | (양방향인 TCP와 달리) 단방향으로 작동하며 훨씬 단순하고 빠르지만 신뢰성이 낮은 프로토콜 |
(2) API(Application Programming Interface)
서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 Interface(의사소통이 가능하도록 만들어진 접점)를 제공해주는 것.
보통 인터넷에 있는 데이터를 요청할때는 HTTP 프로토콜과 주소(URL, URI)를 통해 접근해서 사용한다.
🤔 HTTP API 디자인을 잘하는 방법?
HTTP에는 메서드가 존재하고, CRUD 각각의 행동과 일치하는 HTTP 메서드를 활용할 수 있다.
그러므로 HTTP 요청시 리소스를 이용하여 하려는 행동에 맞는 메서드를 선택해 사용한다.
=> 내일 REST API에 대해 공부하고 정리할 예정이다.
예시)
- 조회 : GET
- 추가 : POST
- 갱신 : PUT / PATCH
- 삭제 : DELETE
2. 브라우저의 작동 원리
1) URL, URI
(1) URL(Uniform Resource Locator)
네트워크 상에서 웹페이지, 이미지, 동영 상 등 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. 슬래시(/)를 사용해 서버의 폴더에 진입하거나 파일을 요청할수 있다. 하지만 기본적인 보안으로 외부에서 직접 접근이 가능한 경우는 거의 없다. scheme(통신 프로토콜), hosts(파일이 위치한 웹서버나 도메인, 또는 IP), url-path(웹서버의 루트 디렉토리부터 파일이 위치한 경로와 파일명)로 구분이 가능하다.
scheme / hosts / url-path
https://www.google.com/search
(2) URI(Uniform Resource Indentifier)
URI는 URL을 포함하는 상위 개념이다. URI는 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다. query는 웹서버에 보내는 추가적인 질문을 나타내고, fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다. port는 서버로 진입할 수 있는 통로를 말한다.
쉽게 말하자면 브라우저의 검색창을 클릭했을때 나타나는 주소가 URI이다.
port / query
https://www.google.com:443/search?q=api
2) IP, PORT
(1) IP(Internet Protocol Address)
네트워크에 연결된 특정 PC의 주소를 나타내는 체계이다.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩어리의 숫자로 구분된다. 이것이 IPv4, IP 주소 체계의 네번째 버전(Internet Protocol version 4)을 뜻한다. 터미널에서 nslookup 주소 형태로 입력하면 해당 주소의 IP를 확인할 수 있다.
IPv4는 각 부분마다 0~255 사이의 숫자로 나타낸다. 현재는 IPv4로 주소가 할당되고 있고, 점점 IPv4로 할당할 수 있는 PC가 늘어나고 있기 때문에 표기법을 다르게 책정한 IPv6가 나왔다.
📂 용도가 정해진 IP 주소
- localhost, 127.0.0.1 : 현재 사용중인 로컬 PC
- 0.0.0.0, 255.255.255.255
: Broadcast Address. 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다. 서버에서 접근가능 IP주소를 이렇게 설정하면 모든 기기에서 서버에 접속이 가능해진다.
(2) PORT
IP주소가 가리키는 PC에 접속할수있는 통로(채널)를 의미한다. 이미 사용중인 포트는 중복해서 사용할수 없고, 만약 다른 프로그램에서 해당 포트를 사용하고 있다면 다른 포트 번호로 서버가 실행된다. 0~65535까지의 번호를 사용가능하고 0~1024까지의 포트 번호는 주요 프로토콜에 따라 이미 정해져 있다.
이미 정해진 포트 번호라도 필요에 따라 자유롭게 사용할 수 있다. 잘 알려진 포트의 경우에는 URI에 생략이 가능하지만 잘 알려지지 않은 포트(3000과 같은 임시포트)의 경우 반드시 포트 번호를 포함해야한다.
✅ 주요 포트 번호
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
3) Domain name, DNS
(1) Domain name
웹 브라우저로 특정 사이트에 진입할때 IP 주소를 대신하여 사용하는 주소. 도메인 네임을 사용하면 한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있다. 터미널에서 nslookup 명령어를 사용해 확인할 수 있다.
일례로 구글의 IP주소는 142.251.42.206이다. 하지만 우리는 도메인 네임을 통해서 매번 IP 주소를 입력해 구글에 접속하는 것이 아니라 google.com을 입력해 접속할 수 있다.
(2) DNS(Domain Name System)
도메인 이름과 매칭된 IP 주소를 확인하는 서버로, 호스트의 도메인 네임을 IP주소로 변환하거나, IP주소를 도메인 네임으로 변환할 수 있도록 개발된 데이터베이스 시스템이다. 브라우저에서 도메인 네임 입력을 하면 DNS가 매칭되는 IP주소를 찾고 해당하는 웹서버로 요청을 전달해 클라이언트와 해당 서버가 통신할 수 있게 된다.
3. HTTP
1) HTTP Messages
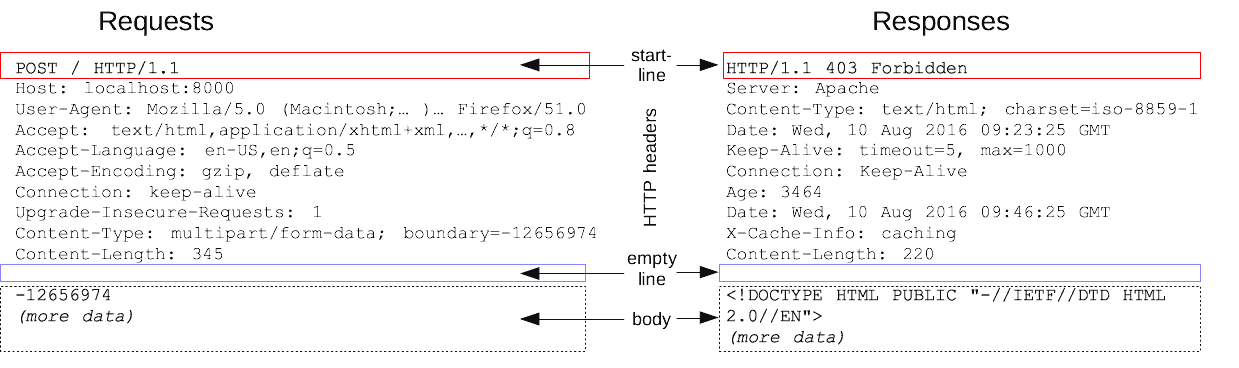
클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. 요청(Requests)과 응답(Responses) 두가지 유형이 있다.
(1) 구조

- Start(Status) Line : 요청이나 응답의 상태를 나타낸다. 항상 첫번째줄에 위치한다. 응답에서는 Status Line이라고 한다.
- HTTP Headers : 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합
- Empty Line : 헤더와 본문을 구분하는 빈줄
- Body : 요청과 관련된 데이터나 응답과 관련된 데이터나 문서가 포함된다. 요청이나 응답의 유형에 따라 선택적으로 사용된다.
HTTP의 Start Line과 HTTP Headers를 묶어서 요청 헤드(Head)라고 하며, HTTP 메시지의 payload는 본문(body)라고 한다.
(2) Statelsee(무상태성)
HTTP Message는 상태를 가지지 않는다. 클라이언트와 서버가 통신을 주고받을때 HTTP는 통신규약일 뿐임으로 클라이언트나 서버의 상태를 저장하지 않는다. (= 상태가 없음) 따라서 필요할때는 쿠키, 세션, API 등을 사용해 상태를 확인해야 한다.
2) HTTP Requests (클라이언트가 서버에게 보내는 요청)

- Start Line
- HTTP 메서드 : 수행할 작업이나 방식등을 설명한다.
- 요청 타겟 : URL 또는 URI, 프로토콜, 포트, 도메인의 절대경로가 요청 컨텍스트에 따라 작성되고 이 형식은 HTTP 메서드 마다 다르다.
- origin 형식 : ?와 쿼리 문자열이 붙는 절대경로. GET, POST, HEADE, OPTIONS 등의 메서드와 함께 사용.
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 url을 일부분. http 터널을 구축하는 경우 connect와 함께 사용함
- asterisk 형식 : options와 함께 별표 하나로 서버 전체를 표현함
- HTTP 버전 : http 버전에 따라 http message의 구조가 다르다. 따라서 start line에 http 버전을 함께 입력한다.
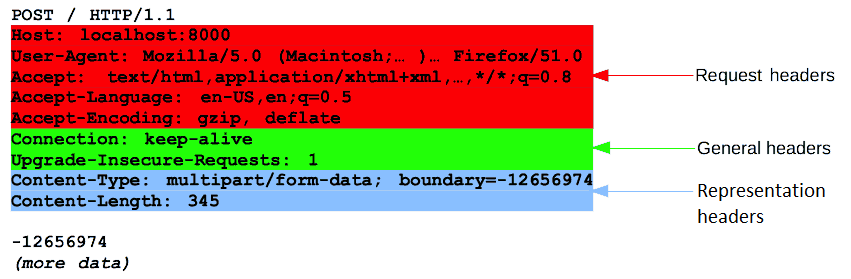
- Header
헤더 이름(대소문자 구분 없는 문자열) : 값 형태의 기본 구조를 따른다. 값은 헤더에 따라 다르다.- Gemeral headers : 메시지 전체에 적용되는 헤더. body를 통해 전송되는 데이터와는 관련없음
- Request headers
: fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더. user-agent, accept-type, accept-langage와 같은 헤더는 요청을 보다 구체화 한다. Referer처럼 컨텍스트를 제공하거나 if-none과 같이 조건에 따라 제약을 추가할수있음 - Reperesentation headers
: 이전에는 entity headers로 불렸으며 body에 담긴 리소스의 정보(콘텐츠의 길이, mime 타입등)을 포함하는 헤더이다.
- Body
요청의 본문. 모든 요청에 필요하지는 않다. 서버에 리소스를 요청하는 경우 필요하지 않고 POST, PUT 처럼 데이터를 업데이트할때 사용한다.- Single-resource bodies(단일-리소스 본문)
: 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다. - Multiple-resource bodies(다중-리소스 본문)
: 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지님. 보통 html form과 관련이 있음.
- Single-resource bodies(단일-리소스 본문)
3) HTTP Responses (서버가 클라이언트에게 보내는 응답)

- Status Line
현재 프로토콜의 버전(http/1.1), 상태코드(요청의 결과 나타냄. 200, 404...), 상태 텍스트(상태코드에 대한 설명)
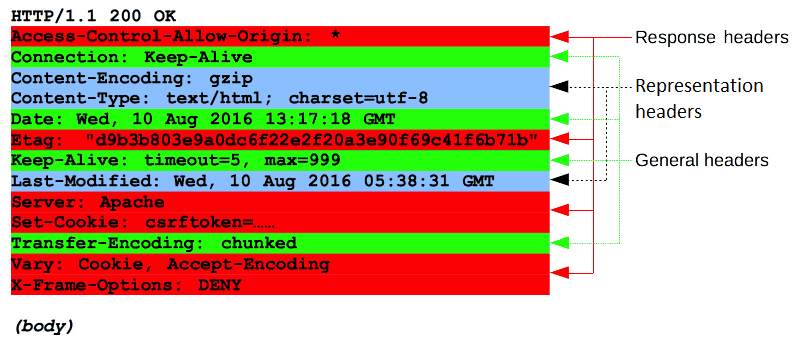
예시 ) HTTP/1.1 404 Not Found - Header
요청 헤더와 동일한 구조이다. 값은 헤더마다 다르다.- General headers : 메시지 전체에 적용되는 헤더. body를 통해 전송되는 데이터와는 관련 없음
- Response headers
: 위치 또는 서버 자체에 대한 정보(이름, 버전 등). 응답에 대한 부가적인 정보를 갖는 헤더. 상태줄에 넣기에는 공간이 부족했던 추가정보를 제공함. - Representation headers
: Entity headers라고도 불렸음. body에 담긴 리소스의 정보(콘텐츠 길이, mime 타입 등)을 포함하는 헤더.
- Body
응답의 본문. 마지막에 위치하고 모든 응답에 필요한 것은 아니다. 201(리소스 생성), 204(콘텐츠 없음)와 같은 상태코드를 갖는 응답에는 본문이 필요 없다.- Single-resource bodies(단일-리소스 본문)
: 길이가 알려진 단일 리소스 본문 (Content-Type, Content-Length)로 정의 .길이를 모르면 Transfer-Encoding이 chunked로 설정되어있고 파일은 chunk로 나뉘어 인코딩되어있음. - Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body.
- Single-resource bodies(단일-리소스 본문)
✅ HTTP 요청의 상태코드
- 200대 - 요청이나 응답이 성공했을때
예시) 200(요청 성공), 201(새 요소가 잘 생성되었음) - 400대 - 클라이언트 에러 발생
예시) 400(요청 잘못함), 401(인증되지 않은 사용자가 요청함), 403(인증된 사용자지만 권한없음), 404(리소스 찾을수없음) - 500대 - 서버 에러 발생
예시) 500(서버 터졌음)
4. AJAX (Asynchronous JavaScript And XMLHttpRequest)
1) 개념
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹개발을 말한다. 웹 페이지에 사용된 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼수 있다. 예시로는 검색어 자동완성, 또는 무한 스크롤 등이 있다.
전통적인 웹 애플리케이션은 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 fetch를 사용하면 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올수있다. fetch는 사용자가 현재 페이지에서 작업하는동안 서버와 통신할수있도록 할수있다. 비동기 방식을 사용해 fetch가 서버에 요청을 보내고 받을때까지 계속 페이지를 사용할수있다는 것이다. 또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시키고 기존 페이지에서 필요한 부분만 변경이 가능하다. SPA를 이용할 수 있는것도 AJAX를 사용하기 때문이다.
fetch는 이전에 사용하던 XHR(XMLHttpRequest)의 단점을 보완한 새로운 Web API이다. XML보다 가볍고 JavaScript와 호환되는 json을 사용한다. (Fetch 관련 TIL)
2) 장단점
장점
- 서버에서 html을 완성해서 보내주지 않아도 웹페이지 만들기가 가능하다.
필요한 데이터만 비동기적으로 가져와 화면의 일부만 업데이트하여 렌더링할수있다. - 표준화된 방법이다. 브라우저에 상관없이 사용할수 있다.
- 유저 중심의 애플리케이션 개발이 가능하다.
필요한 부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들수있다. - 대역폭이 작다.
대역폭은 네트워크 통신에서 한번에 보낼 수 있는 데이터의 크기를 말한다. AJAX는 필요한 데이터를 텍스트 형태로 보내기 때문에 비교적 데이터의 크기가 작다.
단점
- SEO(Search Engine Optimization)에 불리하다.
ajax방식의 웹 애플리케이션은 한번 받은 html을 렌더링 하고 필요한 데이터를 받아와서 추가적으로 렌더링하는데 처음받는 html 파일에는 많은 내용이 작성되어있지 않다. => 검색 로봇이 사이트의 정보를 긁어가기 힘들다. - 뒤로가기 버튼 문제
AJAX는 이전상태를 기억하지 않기 때문에 사용자가 이전 상태로 돌아가기를 기대하고 뒤로가기 버튼을 눌러도 의도한대로 동작하지 않는다. 따라서 별도의 History API 등을 사용해야 한다.
5. SSR & CSR
1) SSR(Server Side Rendering)

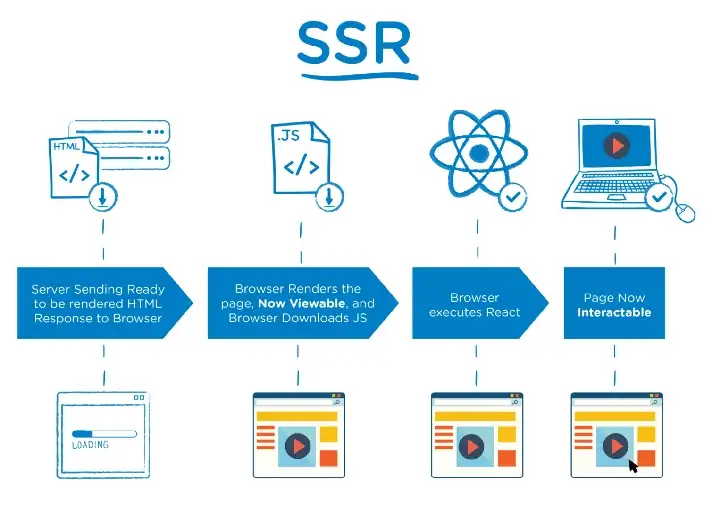
웹페이지를 브라우저가 아닌 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면 서버는 정해진 웹페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링 된다. 만약 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터 베이스의 데이터를 불러온 다음에 웹페이지를 완전히 렌더링 된 페이지로 변환하고 브라우저에 응답을 통해 보낸다. 다른 경로로 이동할 경우에는 그때마다 같은 작업을 수행하게 된다.
검색엔진 최적화에 유리하다. 하지만 서버에서 렌더링을 하기 때문에 사용자와 상호작용을 하는 것이 늦다. 화면을 보여주는 시점과 상호작용이 가능한 시점이 다른것이다. 그래서 SSR은 화면이 보여지는 시점(TTV : Time To View)과 인터렉션이 가능한 시점(TTI : Time To Interact)이 다르기 때문에 이 간극을 줄이는 것이 중요하다.
현재는 필요에 따라 페이지를 분기하여 상호작용이 필요한 페이지의 경우는 CSR을 적용한다. React + next.js를 혼합해서 사용한다.
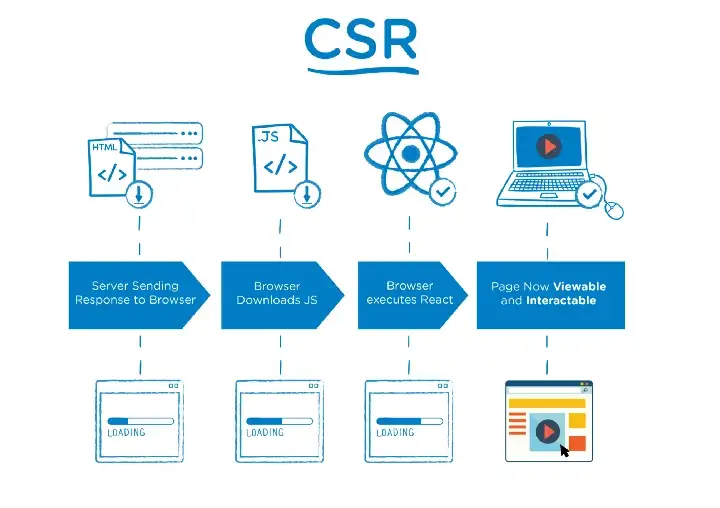
2) CSR(Client Side Rendering)

서버 사이드 렌더링의 반대로 클라이언트, 즉 브라우저에서 페이지를 렌더링한다.
브라우서가 서버로 요청을 보내면 서버가 웹 페이지의 골격이 될 Single Page를 응답으로 보내고, 클라이언트는 웹 페이지를 받아 함께 전달된 자바스크립트파일이 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
필요한 내용이 데이터 베이스에 저장된 데이터일경우, Fetch와 같은 API를 사용한다.
브라우저가 다른 경로로 이동하면 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보여지는 파일은 맨 처음 서버로부터 전달받은 웹페이지 파일과 동일하다.
CSR은 TTV와 TTI가 같다. 화면이 보여지면 바로 상호작용할 수 있다. 하지만 자바스크립트 파일이 매우 크기 때문에 로딩되는 시간이 길고 SSR보다 첫 페이지를 보여주는 것이 늦다.
=> 코드 스플리팅(Code Splitting)을 사용해 필요한 자바스크립트만 받아오거나, Lazy Loading을 사용해 필요할때만 로딩하게 할 수 있다.
3) SSR vs CSR
| SSR | CSR | |
| 렌더링되는 위치 | 서버 | 클라이언트(브라우저) |
| SEO 우선 | O | X |
| 첫화면 렌더링을 빠르게 | O | X |
| 사용자와의 상호작용 | X | O |
| 빠른 동적 렌더링 | X | O |
- 렌더링 위치
SSR은 서버에서 렌더링되고, CSR은 브라우저에서 렌더링된다. 사용자가 다른 경로로 이동할 경우 SSR은 처음부터 같은 작업을 다시 수행하지만 CSR은 페이지를 새로고침하지 않고 동적으로 라우팅을 관리한다. - SEO 우선
SSR은 서버에서 모든 내용을 렌더링 한 후 브라우저로 보내기때문에 검색 로봇이 HTML에 접근하여 쉽게 내용을 가져갈 수 있다. 하지만 CSR은 상대적으로 HTML의 내용이 부족하기때문에 SSR에 비해 SEO에 불리하다.
최근에는 구글에서 이러한 부분을 보완하기 위해 자바스크립트 코드를 분석하고 실행해 크롤링을 하고 있지만 검색엔진 최적화가 꼭 필요하다면 SSR을 사용하는것이 권장된다. - 첫 화면 렌더링을 빠르게
단일 파일의 용량이 더 작은 SSR이 유리하다. - 사용자와의 상호작용
CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다. - 빠른 동적 렌더링
필요한 부분만 데이터를 가져와 빠르게 렌더링 할 수 있는 CSR의 특징으로 더 나은 사용자 경험을 제공할 수 있다.
***************************
요약 & 일일회고
- 클라이언트 - 서버 아키텍처는 리소스가 있는곳과 리소스를 사용하는 곳을 분리한 구조를 말한다. 이것을 2티어 아키텍처라고 하고, 3티어 아키텍처는 클라이언트-서버-데이터베이스 형태로 사용하는 구조를 말한다. 3티어 아키텍처에서 클라이언트와 데이터베이스는 서로 직접 통신할수없고 서버를 통해서만 통신할수있다.
- HTTP는 웹에서 사용되는 통신규약이다. 클라이언트와 서버는 HTTP를 사용해 통신한다.
- API는 클라이언트가 서버의 리소스를 더 잘 활용할 수 있는 인터페이스를 말한다. HTTP API를 잘 디자인 하기 위해서는 알맞은 HTTP 메서드를 알맞은 리소스 사용 요청에 사용하는 것이다.
- URL은 네트워크 상에서 파일이 위치한 정보를 나타낸다. scheme, host, url-path로 구성되어있다. URI는 URL을 포함하는 상위 개념이며, query, fragment를 포함한다. scheme은 프로토콜, host는 도메인 네임, url-path는 웹 서버의 루트부터 해당 파일까지의 경로를 나타낸다. query는 웹서버에 추가적으로 전달하는 질문이고, fragment는 일종의 북마크로 #과 HTML의 특정 요소의 id와 함께 사용하면 URI를 주소창에 입력했을때 곧바로 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
- IP주소는 인터넷상에서 사용하는 주소체계를 말한다. 네트워크에 연결된 특정 PC의 주소를 나타낸다. 현재는 IPv4 체계를 사용하고 있고 확장된 IPv6 체계도 있다.
- Port는 해당 IP주소가 가리키는 PC에 접근할 수 있는 통로를 말한다. 사용중인 포트는 중복해서 사용할 수 없다. 잘 알려진 HTTP, HTTPS 등의 포트는 생략 가능하지만 잘 알려지지 않거나 임시로 사용중인 포트는 URI에서 생략할 수 없다.
- DNS는 도메인 네임을 IP주소로 바꿔주거나 IP주소를 도메인 네임으로 바꿔주는 시스템이다. DNS로 인해서 원래는 특정 사이트에 접속하려면 해당 IP주소를 알아야 하지만 도메인 네임만 입력해도 DNS가 매칭되는 IP주소로 변환해주기때문에 사용자들이 더 편하게 사용할 수 있다.
- HTTP는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다. 클라이언트가 요청하면 서버가 응답한다.
- HTTP 메시지는 Start(Status) Line, HTTP Header, Empty Line, Body로 이루어져 있다. HTTP Request는 요청시 보내는 메시지이고 HTTP Response는 응답시 보내는 메시지이다.
- AJAX는 자바스크립트, fetch, DOM 등을 사용해 필요한 부분의 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다. 서버에서 HTML을 완성해 보내주지 않아도 웹 페이지를 만들 수 있고, 더 작은 대역폭으로 서버와 주고받는 데이터의 크기가 비교적 작다. 하지만 SEO에 불리하고 이전 상태를 기억하지 못하기 때문에 추가로 History API 등을 사용해야 하는 단점이 있다.
- SSR은 서버사이드 렌더링을 말한다. 서버에서 웹페이지를 렌더링하고 브라우저로 전송한다. 브라우저에 페이지가 전송되면 그때 렌더링이 완전히 끝난다. SEO에 유리하고 첫 화면 렌더링이 빠르다. 하지만 화면을 먼저 브라우저에 전송하고 자바스크립트를 다운로드하기때문에 TTV와 TTI가 달라 사용자와의 상호작용이 많은 페이지에는 적절하지 않다. 이러한 단점을 보완하기 위해 특정 부분만 CSR을 사용할 수 있도록 리액트와 next.js를 혼합해 사용하기도 한다.
- CSR은 클라이언트 사이드 렌더링을 말한다. SSR의 반대로 브라우저에서 페이지를 렌더링한다. 브라우저가 요청을 보내면 서버는 페이지의 골격이 되는 단일페이지를 전송하고 브라우저는 페이지와 함께 전달된 자바스크립트 파일로 렌더링한다. 필요한 부분마다 Fetch와 같은 API를 사용해 데이터를 받아와 부분적으로 렌더링을 하기때문에 더 나은 사용자 경험을 제공할 수 있다. 또한 화면에 보여지는때와 상호작용이 가능한때가 같기때문에 사용자와 상호작용이 많은 페이지에 적합하다. 그러나 자바스크립트 파일이 크기때문에 첫화면을 로딩하는것이 늦고 SEO가 중요한 웹페이지에는 적절하지 않을 수 있다.
**
죽겠다.... 너무 힘들다
그래도 재미있었음
HTTP 메시지는 좀 더 공부해야할것같고 SSR과 CSR도 차이를 좀 더 명확하게 이해하는 것이 좋을것같다.
내일은 REST API에 공부할텐데 내용 정리를 좀 더 잘하고싶다
***************************
참고 링크
3티어 아키텍처 https://www.ibm.com/kr-ko/cloud/learn/three-tier-architecture
프로토콜 https://developer.mozilla.org/ko/docs/Glossary/Protocol
OSI 7 계층 https://ko.wikipedia.org/wiki/OSI_%EB%AA%A8%ED%98%95
HTTP 메시지 https://developer.mozilla.org/ko/docs/Web/HTTP/Messages
'study > TIL' 카테고리의 다른 글
| 230201 - REST API 복습, Postman 사용하기 (0) | 2023.02.01 |
|---|---|
| 23.01.31 - REST API (2) | 2023.01.31 |
| 23.01.26 - React Props, State, 이벤트 핸들링, controlled component, 데이터 흐름 (0) | 2023.01.26 |
| 23.01.25 - React SPA, React Router (2) | 2023.01.25 |
| 23.01.20 - React 기초 (0) | 2023.01.20 |
