자바스크립트에는 원시 자료형과 참조 자료형이 있다.
원시 자료형은 복사될때 값을 다른 메모리에 할당하기 때문에 원본과 복사본이 서로에게 영향을 주지 않는다.
하지만 참조 자료형의 경우 변수에 할당될때 메모리의 주소값을 할당하고, 복사될때도 주소값을 복사하기때문에 같은 값을 가리키게 된다. 그래서 복사본을 변경할 경우 의도치 않게 원본값까지 복사되는 상황이 발생할 수 있다.
따라서 얕은 복사와 깊은 복사를 잘 이해해야 한다.
// 원시 자료형
let a = 1;
let b = a;
console.log(a);
console.log(b);
b = 2;
console.log(b);
console.log(a); // 복사값인 b를 변경해도 원본 a에는 영향을 주지 않는다
// 참조 자료형
const c = [1, 2];
const d = c;
console.log(c);
console.log(d);
console.log(c === d);
d.push(3);
console.log(d);
console.log(c); // d를 변경했는데 원본인 C까지 변경되었다!
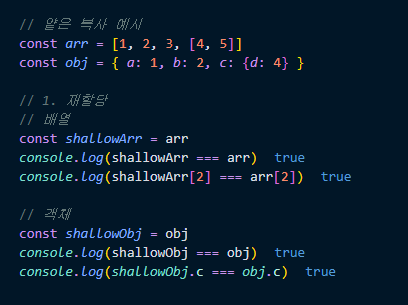
얕은 복사(shallow copy)
원본 객체타입 데이터가 저장된 주소를 공유하는 복사본을 만드는것이다.
원본이나 복사본 중 하나를 변경하면 다른 객체가 같이 변경된다.
따라서 예상하지 못한 변경이 발생할 수 있다.
2차원 배열/객체의 경우, 요소 내부의 배열/객체는 얕은 복사가 된다.

깊은 복사(deep copy)
원본 객체타입 데이터의 주소를 공유하지 않는 복사본을 만든다.
복사본을 수정해도 원본 데이터에는 영향이 가지 않는다.
2차원 배열/객체의 경우, 요소 내부의 배열/객체는 얕은 복사가 된다.

중첩 배열/객체까지 깊은 복사하기
1. lodash 라이브러리를 활용해 cloneDeep을 사용하기
2. JSON.stringfy() => JSON.parse() 사용하기

'study > JavaScript' 카테고리의 다른 글
| [JavaScript] ISO형식의 날짜 표현 변경하기 (0) | 2023.01.22 |
|---|---|
| [JavaScript] class로 상속 구현 (0) | 2023.01.16 |
| [자바스크립트 딥다이브] 07. 연산자 (0) | 2022.12.10 |
| [자바스크립트 딥다이브] 06. 데이터 타입 (0) | 2022.12.10 |
| [자바스크립트 딥다이브] 05. 표현식과 문 (0) | 2022.12.10 |
